Sidebar
Re-order home layout
You can easily customize the ordering of your store home layout.
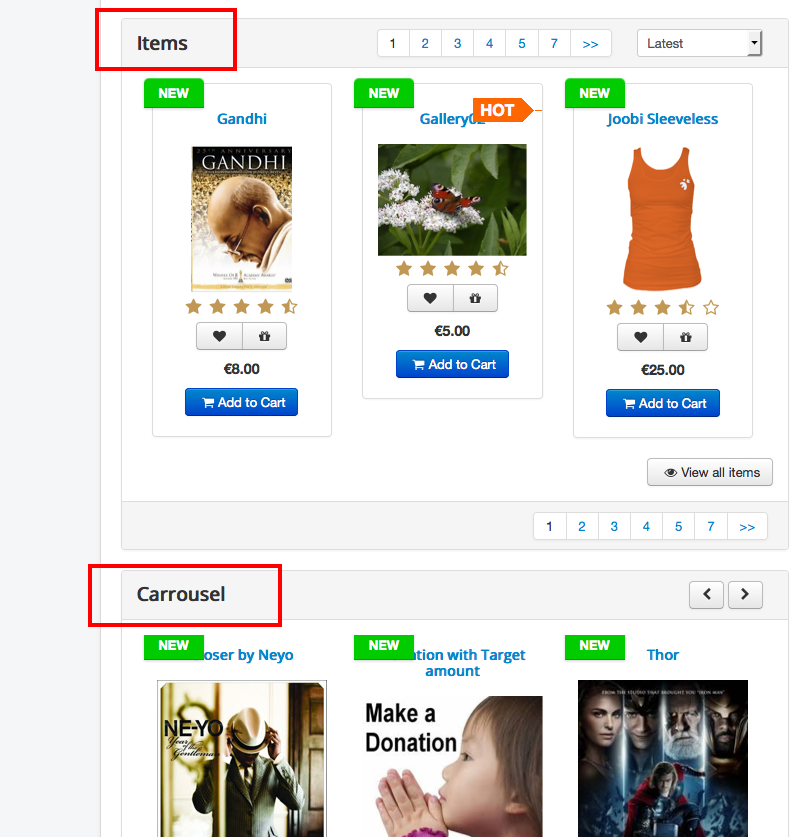
In this tutorial, I will show you how to move down the carousel section just below Items section.
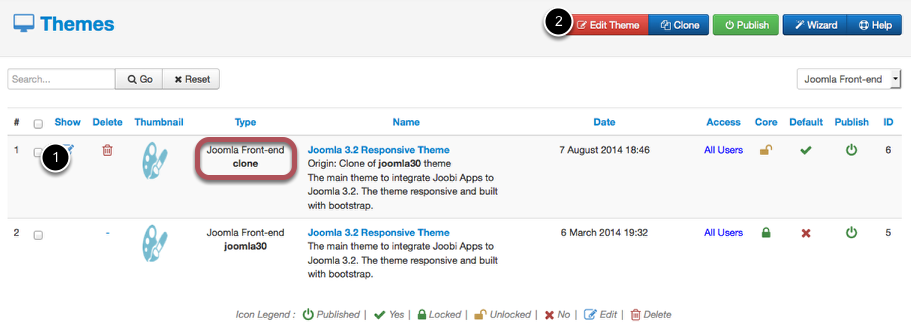
Step 1 —From the Admin panel, navigate to [any of the Joobi eCommerce] >> >> Themes >> Clone the Frontend responsive theme

Step 2 —From the Theme listing page, click Edit Theme to edit your cloned theme
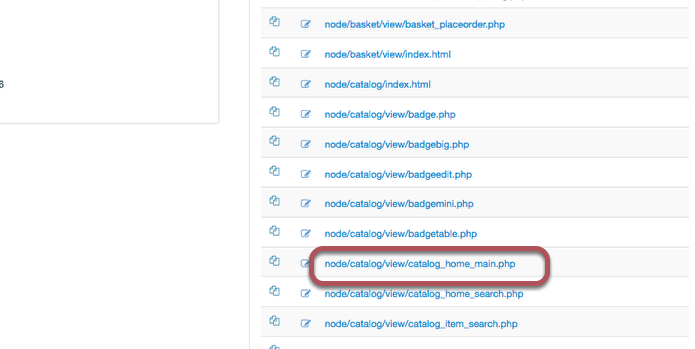
Step 3 —Under HTML Tab from the theme edit page, edit the file " node/catalog/view/catalog_home_main.php"

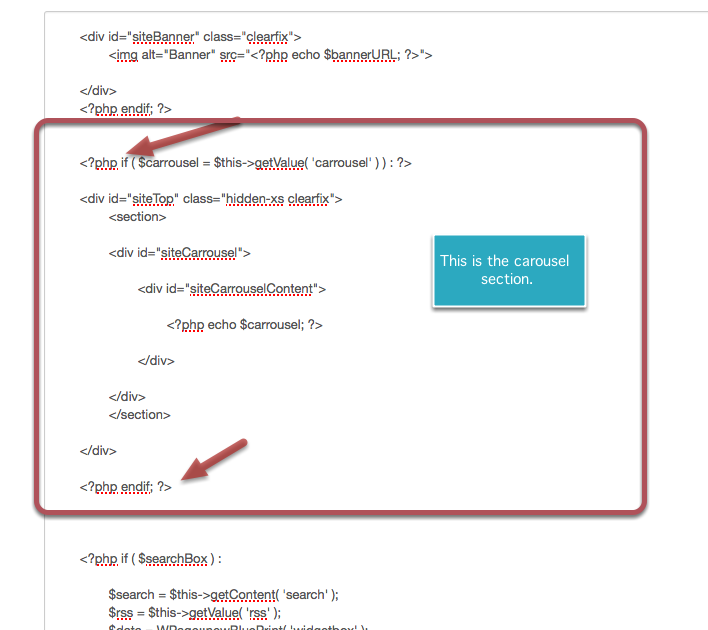
Step 4 —Don't panic! It's easy to spot the code to move.
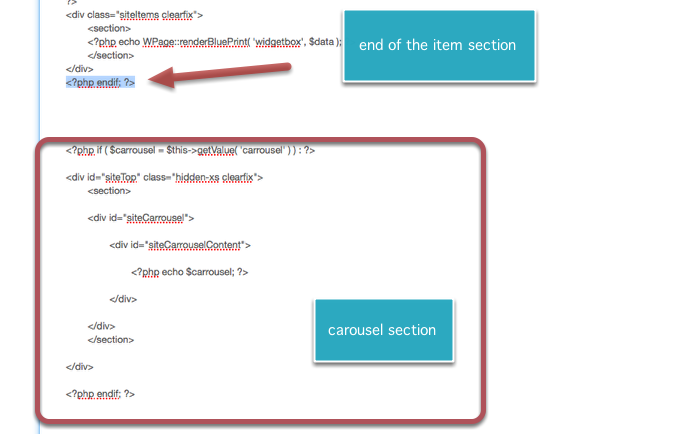
Each area/section always starts with <?php and end with a ?> and <?php endif; ?>. (see screenshot for example)

Step 5 —In this article, I will move the carousel section down. Please refer to the screenshot below. To move the carousel to another location, just cut the entire code and paste it into the new location. It needs to be pasted just after the end <?php endif; ?> of another section.

Step 6 —Click [Save] to save the changes.
Home layout looks like this in the storefront;