Adding Options / Attributes
Options gives merchants the power and flexibility to create a truly dynamic online shop.
This article will teach you how to create custom options for your products.
To understand this idea better, let’s follow with an example;
EU-Sportwear sells athletic clothing, since you sell clothing you need to specify the sizes and colors available to your item. Customers can purchase clothing with different colors and sizes.
In other words, Options allow you to make products that are unique and individualized that would add description to a product.
Adding Options
Step 1 — In the Admin panel, choose Components >> jMarket >> Catalog >> Options
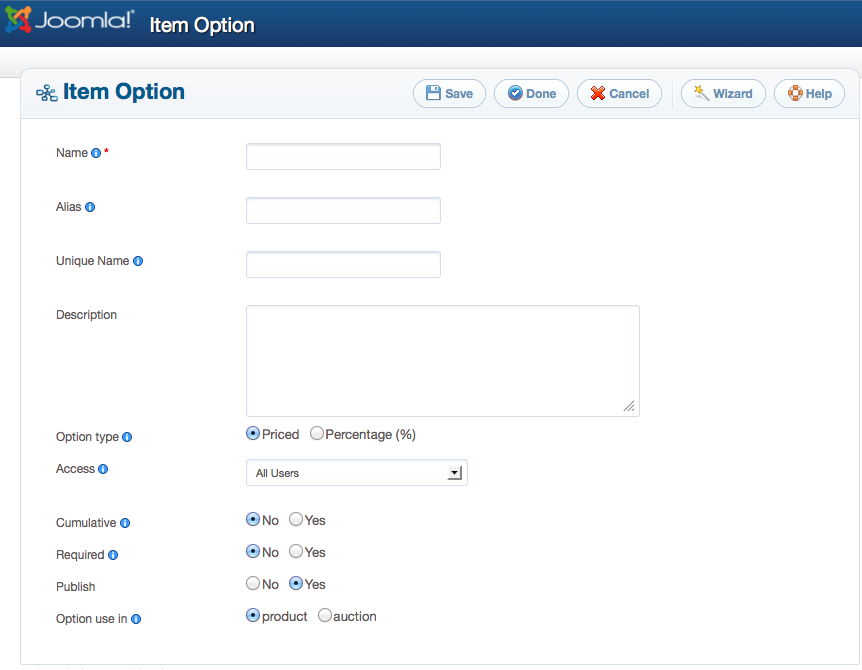
Step 2 — Click New to create an Item Option
Step 3 — Fill in all the required fields, which are indicated by a red asterisk (*). Most of the options obtain a tooltip that will help you explain its usage.
Be sure to make Unique name unique for easy searching. Option Values may either be fixed or percentage values depends on what option type selected.

Adding Values to your Option
Options will give your products extra properties like color, size, dimension, etc.
Step 1 — After you created an Option, you need to add values.
Step 2 — In the Option page, click Add/Edit values in the right side of your created Option under Values column.
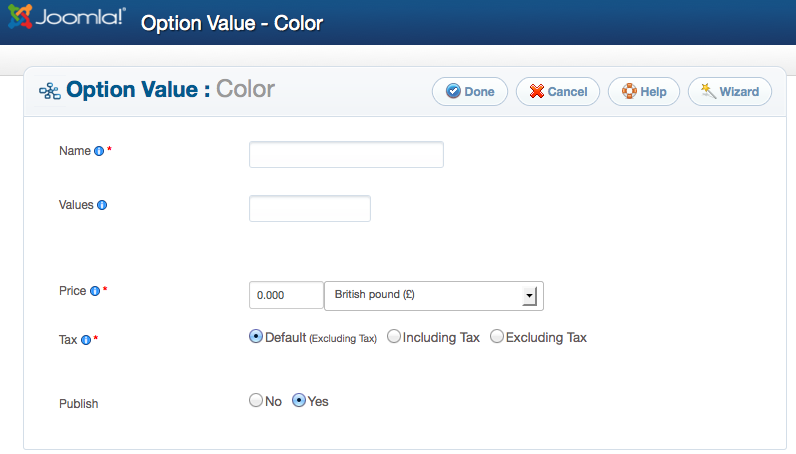
Step 3 — Click New to create a Value
Step 4 — Fill in all the required fields, which are indicated by a red asterisk (*). Most of the options obtain a tooltip that will help you explain its usage.
Be sure to set a proper Unique Name because it can only be set once.
Name will be shown to the user in the pick-list.
Step 5 — Click [ Save ] to save your changes.

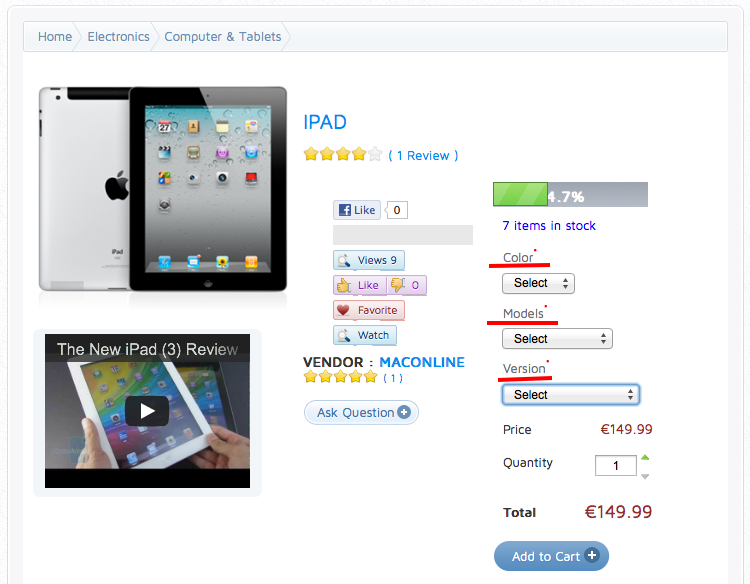
Frontend item page using options

- Sunday, 13 January 2013
